Core Web Vitals
Boost Rankings & Conversions:
Monitor Core Web Vitals for Optimal User Experience
Niteco Performance Insight puts Google’s increasingly important Web Vitals scores at your fingertips, providing an important insight into the user experience on your site and showing you exactly where you need to improve to rank highly in Google’s search results.
What are Core Web Vitals and why are they important?
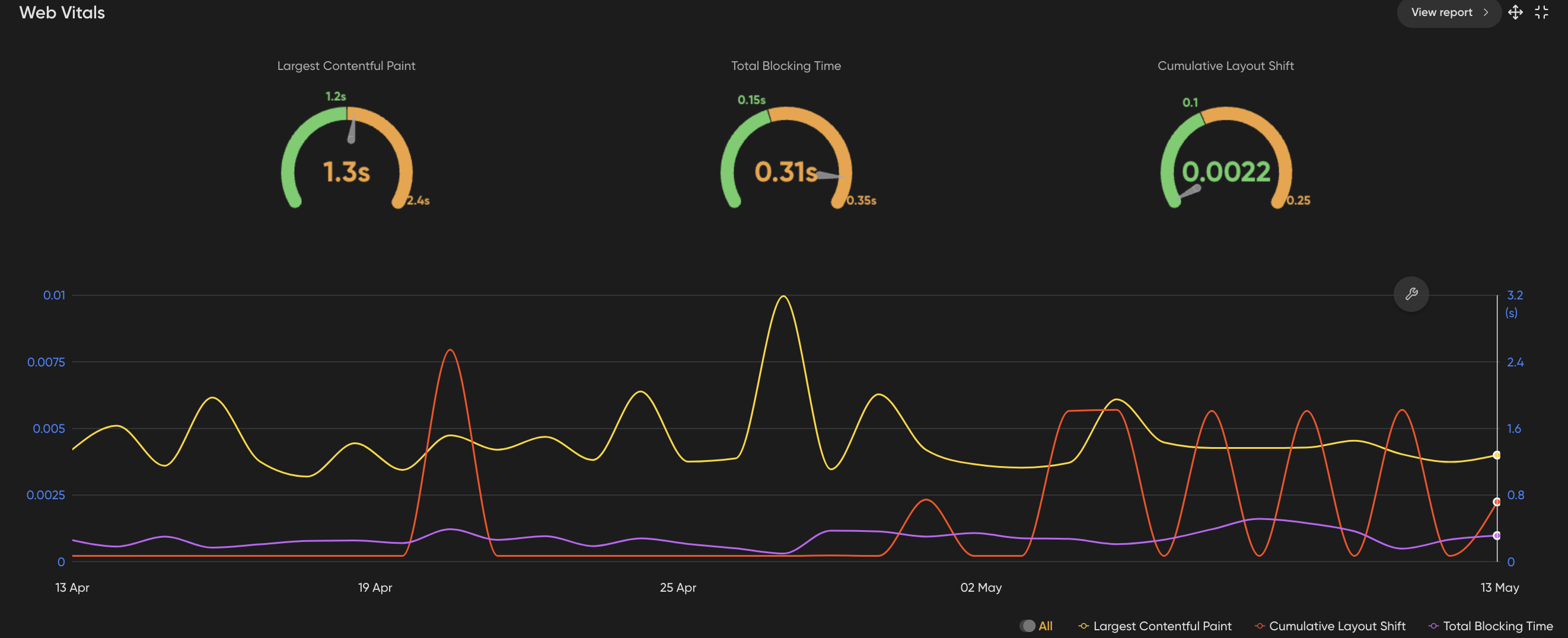
Core Web Vitals are a set of metrics provided by Google to help you understand user experience on your website. Core Web Vitals measure three key things:
Largest Contentful Paint
The speed at which the main page content loads
Interaction to Next Paint
The speed at which the page responds to user input, i.e. clicking on an element on the page
Cumulative Layout Shift
The stability of the page layout and whether the content ‘shifts’ or jumps around after loading
Understanding and optimizing your Core Web Vitals scores is beneficial:
●
For SEO ranking and increased organic traffic
Page experience, represented by the Core Web Vitals, is a ranking factor in Google searches. The better your scores, the higher you’ll rank, and the more likely you’ll be to see an increase in organic traffic.
●
To ensure a good user experience
Site speed is one of the most important factors when it comes to user experience. A speedy site is a fast way to reduce bounce rates and increase both conversion and the likelihood of users returning to your site.
●
impact on engagement and conversion
Good Core Web Vitals scores have a clear positive impact on engagement and conversion. Google themselves give the example of Vodafone Italy, which was able to achieve an 8% boost in sales after improving its LCP score by 31%.
How can Niteco Performance Insight help?

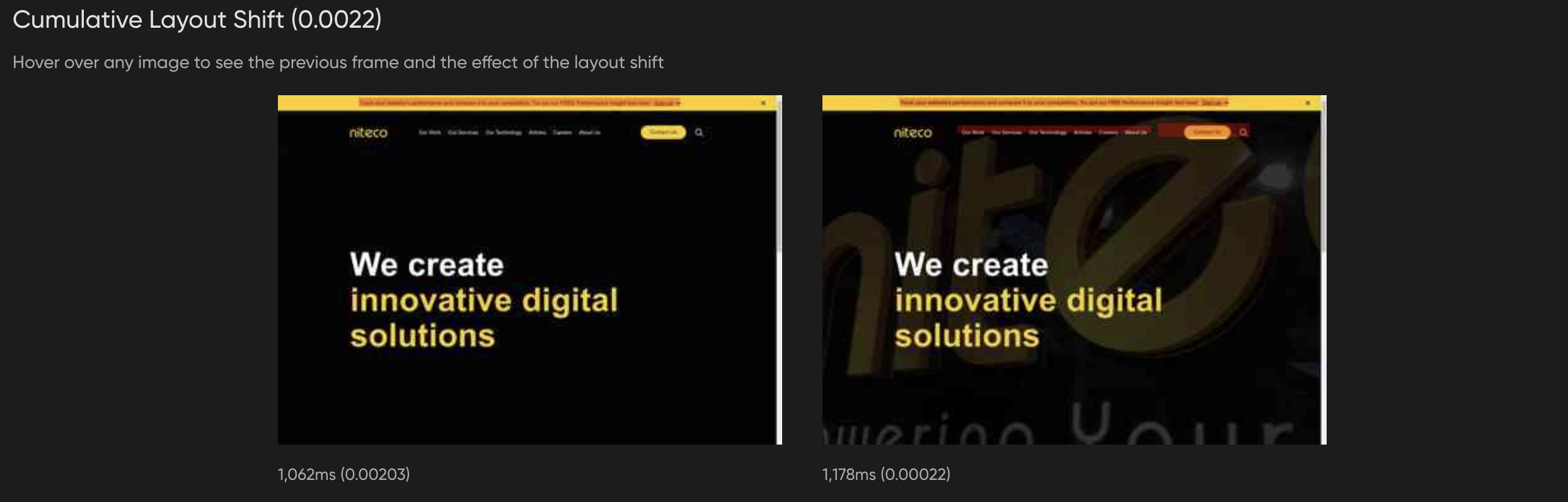
- Easily identify and fix Core Web Vitals issues with our dashboard. Make optimizations before issues impact your site’s performance and rankings. This is made easy, for instance by the tool’s visualization of Cumulative Layout Shift, which allows you to hover over an image of the site within the loading process and see the difference to the previous frame, or the Browser Waterfall view, which allows you to investigate every script being loaded.
See more at Powerful Interactive Debugging Tools abc

- Monitor changes over time. Assess the effectiveness of fixes and understand whether new features / development initiatives have impacted your site’s performance.
- Target specific areas to prioritize the most impactful areas first.
- Integrate the tool into your continuous integration/development (CI/CD) process to achieve great Core Web Vitals scores from launch.
See more at Integrate with your CI/CD Process
- Test from different locations to see how users from different places in the world experience your site.
- Assess performance across multiple devices and browsers.
- Integrate with CrUX Google data to see Core Web Vitals scores directly from actual users' browsers.
- Always stay up to date with any changes Google makes to the Core Web Vitals standards, ensuring your site scores well on SEO, conversion, and user experience.

Ready to gain deeper insights into your websites?
Start your monitoring journey today and enjoy 30-day access to essential website metrics.